Chỉnh sửa giao diện
Hướng dẫn thay đổi các thông tin ở Footer của website
Làm cách nào để thay đổi các thông tin ở Footer như Fanpage, bản đồ, thông tin liên hệ…..? Nếu các bạn chưa biết cách, hoặc không thể làm được thì hãy đọc bài viết dưới đây của Giao diện web mẫu nhé.
Với những mẫu website bạn mua tại Giao diện web mẫu, bạn có thể thực hiện thay đổi thông tin như sau.
Thay đổi số cột hiển thị trên Footer
Đầu tiên, bạn đăng nhập vào trang quản trị của WordPress (WordPress Dashboard), tiếp theo bạn chọn Flatsome, rồi chọn Themes Options, sau đấy chọn Footer

Khi bạn đã truy cập đến đây, bạn sẽ thấy được các thông số cơ bản sau:

- Enable Footer 1: Nếu bạn muốn Footer 1 hiển thị, thì bạn chọn vào (Footer 2 cũng tương tự như thế).
- Columns: Số cột mà bạn muốn hiển thị (1, 2, 3,4, 6 cột).
- Text color: Màu của chữ (bạn có thể chọn chữ trắng trên nền tối, hoặc chữ tối trên nền trắng).
- Background Color: Chọn màu cho nền của Footer.
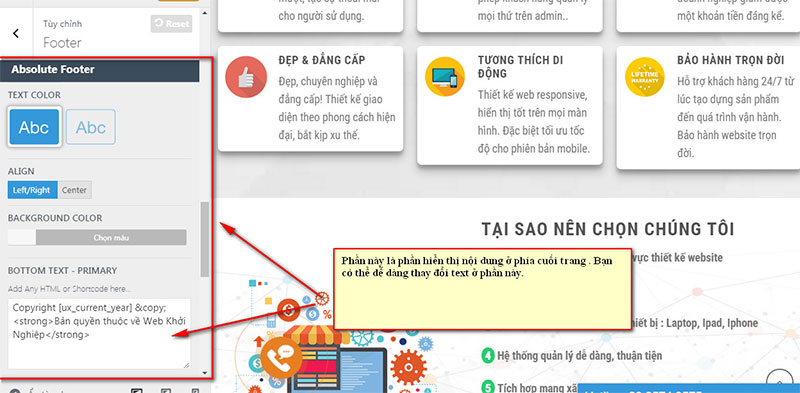
Thay đổi nội dung của phần Absolute Footer
Bạn thực hiện truy cập vào phần quản lý Footer như ở trên, sau đấy bạn cuộn chuột xuống, bạn sẽ thấy Absolute Footer, tại đây bạn có thể thay đổi theo ý mình, tương tự như hình dưới đây:

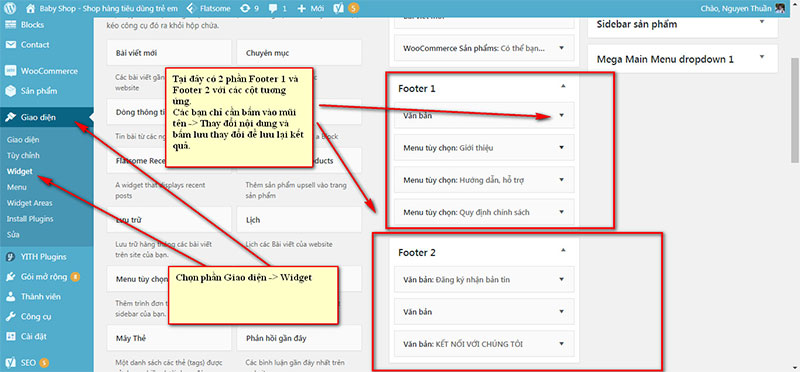
Thay đổi nội dung của các cột trong Footer 1 và 2
Đầu tiên, bạn truy cập vào WordPress Dashboard, sau đấy bạn chọn phần Giao diện, rồi chọn Widget, tại đây bạn sẽ thấy được Footer 1 và 2. Bạn có thể chỉnh sửa tương tự như hình dưới đây.

Vậy là bạn đã có thể tự mình thay đổi các thông tin ở Footer cho website rồi đấy. Rất đơn giản. Chúc các bạn thành công.

